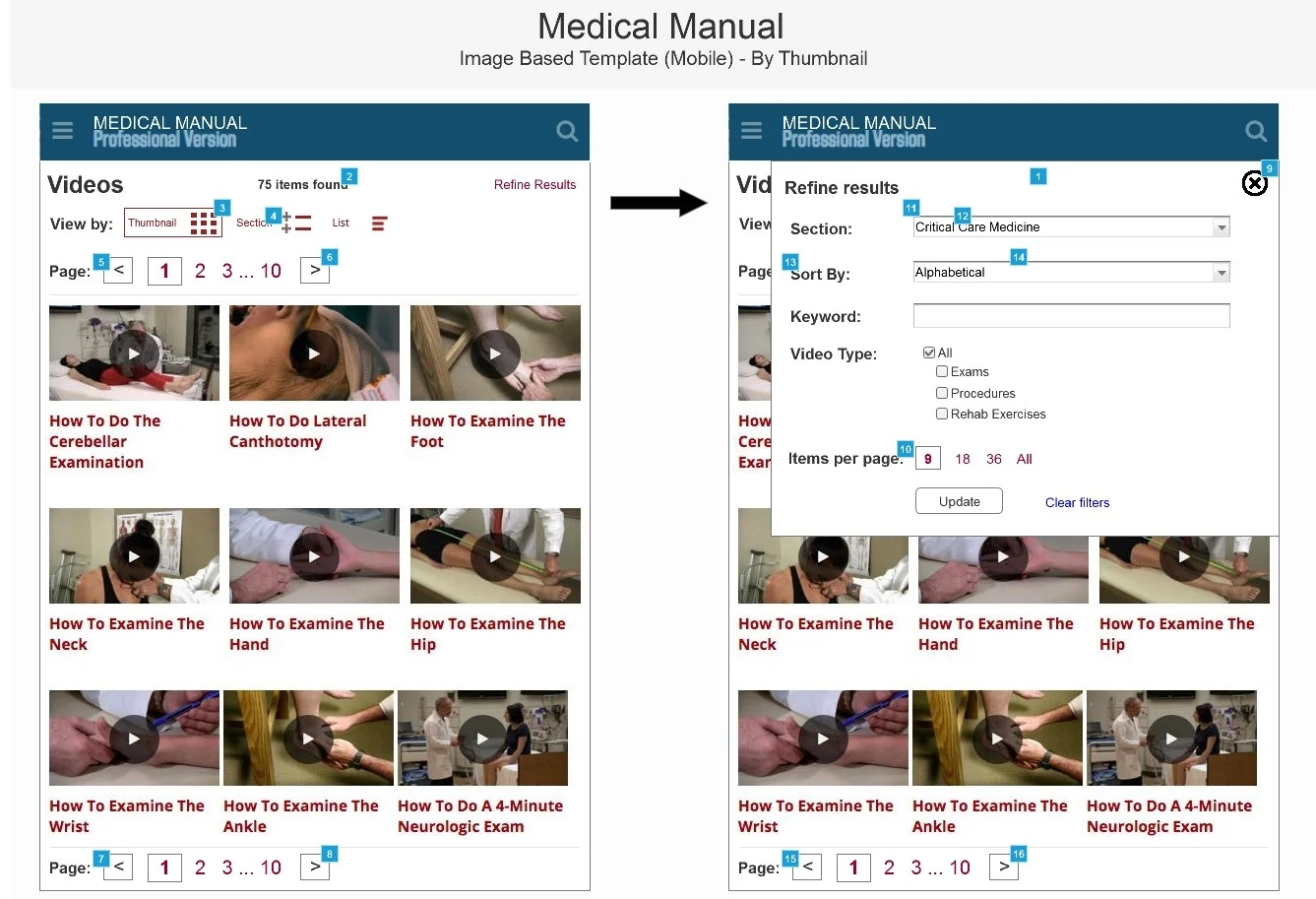
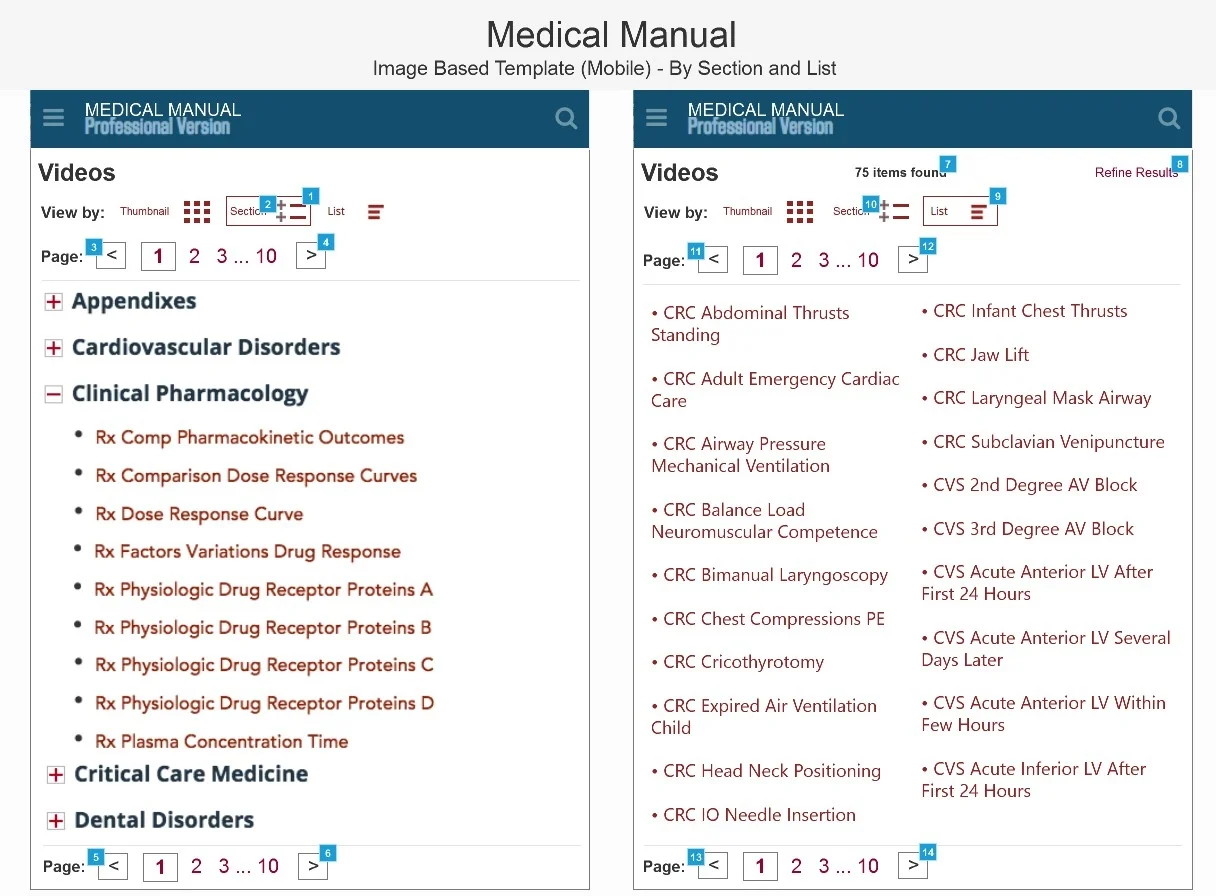
On this project, I was tasked with making the user experience design of the mobile version of the video content management system more efficient. From weekly meetings with the client, we found users were not watching over 90% of the training video content on the website. Not only were the medical profession user base not easily accessing crucial information, but the client was upset as they spent a large amount of money on making the content. After thorough inspection, the problem was the infinite scroll. Since users were not conscious of a maximum content limit, they could not concretely determine where exactly the specific video they wanted to watch was. As a result, they got exhausted after the first couple content loads. Changing this from the infinite scroll to pagination made a world of a difference. Now knowing there is a maximum limit, as highlighted by the number of items found at the top as well, the user can sort and parse the data as needed. Following the updated change, the client reported all their videos are now easily accessible and being watched.
In addition to allowing users to understand the content limits via pagination, we also empowered them with numerous searching tools. The videos can be viewed by thumbnail, section, or list. In the top right, the "Refine Results" button slides in a panel where users can fine tune their search through various filters. These filters include sorting through the various medical disciplines, metadata of the videos, keyword, type of video, and the number of items on each page. The local filters on the "Refine Results" panel then apply the updated search dynamically to the global video content page.